
UX 원칙 2/e [사용자를 행복하게 만드는 101가지 솔루션]
- 원서명101 UX Principles, 2nd Edition : Actionable Solutions for Product Design Success (ISBN 9781803234885)
- 지은이윌 그랜트(Will Grant)
- 옮긴이심규대
- ISBN : 9791161757933
- 35,000원 (eBook 28,000원)
- 2023년 10월 25일 펴냄
- 페이퍼백 | 392쪽 | 152*224mm
- 시리즈 : UX 프로페셔널
책 소개
요약
좋은 UX가 무엇인지, 어떻게 하면 좋은 UX를 만들 수 있는지 궁금해하는 사람에게 선뜻 권할 수 있는 책은 많지 않다. 그러다 보니 추상적인 개념을 늘어놓은 이론서가 아닌 구체적인 솔루션을 제공하는 실용서를 오랫동안 기다려왔다. 다행스럽게도 몇 년 전에 『UX 원칙』(에이콘출판, 2019)을 국내에 소개하면서 그동안의 기다림과 갈증을 해소할 수 있었다.
앞서 큰 인기를 얻은 1판의 본질을 고스란히 유지하면서, 구성을 보다 체계화하고 최신 사례로 업데이트해 완성도를 한 단계 끌어올린 책이다. 좋은 UX를 만들기 위한 디테일을 찾고 있는 모든 이에게 필독을 권한다.
추천의 글
"개정판이 나와서 매우 기쁘다. 완전히 개정된 이번 버전에는 1판의 훌륭한 요점이 포함돼 있고, 업데이트된 예제를 제공하며, 견고한 UX 원칙의 새로운 예제를 제시한다. 저자는 이 책이 경험이 부족한 디자이너에게 ‘성공으로 향하는 지름길’이며, 경험 많은 UX 전문가에게는 보편적인 생각에 대한 도전이라고 말한다. 실제로 그렇다. 그리고 훨씬 더 많은 것이 담겨 있다. 사용자 관점에서 UX 세계를 바라보는 것은 교육적이며 재미있는 도발이다." ─엘리자베스 처칠(Elizabeth Churchill), Google의 UX 디렉터
"흔히 UX가 실체를 규정하기 힘든 액체와 같다고 말한다. 아마 그들은 이 책을 읽지 않았을 것이다. 짧고 단도직입적인 일련의 레슨에서 이 책은 좋은 사용자 경험 디자인의 기본 원칙을 제시한다. 사례 연구, 개인적인 경험의 기록, 시각적 사례를 통해 저자는 이러한 기법이 UX 우수 사례의 표준으로 자리 잡은 이유를 분명히 밝힌다. 당신이 UX 여정을 시작할 때, 또는 몇 년 동안 그 길을 걸어온 경우에도 사용할 수 있는 경이로운 참고서다."
─제프 고델프(Jeff Gothelf), Amazon 베스트셀러 『린 UX』(한빛미디어, 2013)의 저자
"UX 핵심을 뒷받침하고 강화할 수 있는 환상적인 참고서다. 최고의 경험을 만들고 사용성을 개선시키는 데 도움을 주는 요점으로 가득찬 보물창고다."
─권 완(Kwen Wan), M&S의 디자인 및 리서치 리드
"인터페이스를 디자인할 때 종종 간과할 수 있는 기본적인 UX/UI 원칙을 잘 일깨워주는 책이다. 새로운 기본을 배우고자 하는 모든 사람과 경험 많은 디자이너에게 이 책을 추천한다. 저자의 솔직한 의견은 여러분이 검증한 가정의 일부를 다시 살펴보도록 만들 것이다!"
─앤 마리 레제(Anne Marie-Leger), Shopify의 제품 디자이너
"주요 UX 원칙에 대한 훌륭한 안내서이며, 디자이너와 디자인 팀을 위한 핵심 토론 포인트로 채워져 있다. 경험 많은 뛰어난 디자이너로부터 배울 수 있는 환상적이고 실용적인 사례를 가득 담았다."
─레이첼 엘리엇 포터(Rachel Elliott-Potter), TUI의 수석 UX 디자이너
"UX 지식의 현대적이고 실용적인 원천이다. UX 디자이너뿐만 아니라 제품 사용성을 향상시키기 위해 애쓰는 제품 관리자도 반드시 읽어야 할 필독서다. 강력하게 추천한다!"
─트렌트 블레이클리(Trent Blakely), Equinix의 수석 제품 관리자
상세 이미지

목차
목차
- UX 실무
- 1장. 누구나 UX를 잘할 수 있다
- 2장. 원칙을 전략적으로 사용하라
- 3장. 간단한 제품의 출시를 두려워 마라
- 4장. 누군가에게는 복잡성이 좋을 수도 있다
- 5장. A/B 테스트를 사용해서 아이디어를 검증하라
- 6장. 실제 사용자와 함께 테스트하라
- 7장. 아무도 브랜드에 관심 없다
- 서체
- 8장. 두 가지 이상의 서체를 사용하지 마라
- 9장. 사용자의 컴퓨터에 설치된 글꼴을 사용하라
- 10장. 글자 크기와 굵기를 사용해서 정보 체계를 표현하라
- 11장. 본문에는 합리적인 기본 크기를 사용하라
- 컨트롤
- 12장. 줄임표를 사용해서 다음 단계가 있다는 것을 알려라
- 13장. 인터랙티브 요소를 명확하고 쉽게 찾을 수 있게 만들어라
- 14장. 버튼을 적절한 크기로 만들고 기능에 따라 그룹핑하라
- 15장. 텍스트뿐만 아니라 버튼 전체를 클릭 가능하게 만들어라
- 16장. 새로운 컨트롤을 제멋대로 만들지 마라
- 17장. 검색은 텍스트 필드와 ‘검색’이라고 적힌 버튼으로 구성돼야 한다
- 18장. 슬라이더는 수량화할 수 없는 값에만 사용해야 한다
- 19장. 정확한 숫자를 위해서는 숫자 입력 필드를 사용하라
- 20장. 옵션이 많지 않다면 드롭다운 메뉴를 사용하지 마라
- 21장. 사용자가 파괴적인 액션을 취소할 수 있게 하라
- 22장. 인터페이스를 모바일에 최적화시켜라
- 콘텐츠
- 23장. 무한 스크롤은 피드 스타일의 콘텐츠에서만 사용하라
- 24장. 콘텐츠에 시작, 중간, 끝이 있다면 페이지 번호 매김을 사용하라
- 25장. 사용자가 한 번의 클릭으로 쿠키를 허용 또는 차단하게 하라
- 26장. 사용자가 ‘텅 빈 상태’에서 다음 단계를 파악할 수 있도록 도와라
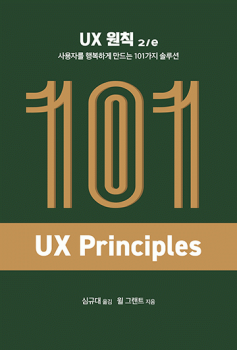
- 27장. ‘시작하기’ 팁은 닫기 쉽게 만들어라
- 28장. 사용자가 피드를 새로 고침하면 읽지 않은 최신 항목으로 이동시켜라
- 내비게이션
- 29장. ‘햄버거’ 메뉴 속에 항목을 숨기지 마라
- 30장. 링크를 링크처럼 보이게 만들어라
- 31장. 메뉴 항목을 하위 섹션으로 나눠서 사용자가 긴 목록을 기억할 필요가 없게 하라
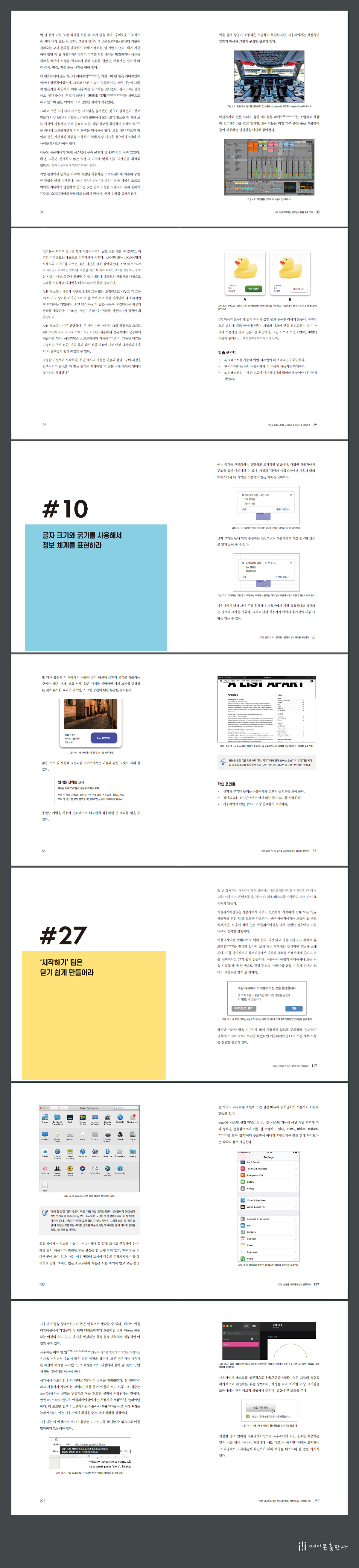
- 32장. 설정을 이해하기 쉽게 분류하라
- 33장. 메뉴 항목을 바닥글이나 뷰 하단에 반복 배치하라
- 아이코노그래피(iconography)
- 34장. 제품 전반에서 일관된 아이콘을 사용하라
- 35장. 시대에 뒤처진 아이콘을 사용하지 마라
- 36장. 기존 아이콘으로 신규 아이디어를 표현하려고 하지 마라
- 37장. 아이콘 위에 텍스트를 쓰지 마라
- 38장. 항상 아이콘에 텍스트 레이블을 제공하라
- 입력
- 39장. 가급적 기기의 기본 입력 기능을 사용하라
- 40장. 비밀번호 생성 및 입력을 간소화하라
- 41장. 비밀번호 필드에 붙여 넣기를 허용하라
- 42장. 이메일 주소를 인증하려고 하지 마라
- 43장. 사용자가 입력에 쏟은 시간과 노력을 존중하라
- 44장. 여러 줄의 입력 필드에 맞는 적절한 크기를 선택하라
- 45장. UI에서 애니메이션은 주의해서 사용하라
- 46장. 한 가지 날짜 피커 컨트롤을 일관되게 사용하라
- 47장. ‘비밀번호 찾기’ 필드에서 사용자 이름을 미리 채워라
- 48장. 대소문자를 구분하지 마라
- 49장. 챗봇은 별로다
- 서식
- 50장. 서식이 좋으면 제품도 좋다
- 51장. 되도록 빨리 데이터 입력을 검증하라
- 52장. 서식을 검증하지 못한다면 어떤 필드에 주의해야 하는지를 사용자에게 보여 줘라
- 53장. 사용자는 데이터 포맷을 모른다(그리고 신경도 안 쓴다)
- 54장. 작업에 적합한 컨트롤을 선택하라
- 사용자 데이터
- 55장. 사용자가 원하는 대로 전화번호를 입력할 수 있게 하라
- 56장. 날짜 입력에서 드롭다운을 센스 있게 사용하라
- 57장. 결제 카드 정보를 요구할 때에는 최소한의 정보만 받아라
- 58장. 우편 또는 ZIP 코드 입력을 쉽게 만들어라
- 59장. 통화 입력에서 소수자리를 덧붙이지 마라
- 60장. 사용자가 어려움 없이 이미지를 추가할 수 있게 하라
- 진척
- 61장. 소요 시간이 확실한 태스크라면 ‘직선 모양'의 진행 표시줄을 사용하라
- 62장. 진행 표시줄에 숫자로 된 인디케이터를 제공하라
- 63장. 소요 시간을 가늠할 수 없는 태스크라면 ‘스피너’를 표시하라
- 접근성을 고려한 디자인
- 64장. 명암비는 당신 편이다
- 65장. ‘플랫 디자인’을 사용해야 한다면 컨트롤에 시각적 어포던스를 추가하라
- 66장. 모호한 기호를 피하라
- 67장. 링크는 콘텍스트와 분리해도 의미가 통하게 만들어라
- 68장. 헤더와 내비게이션 위에 ‘콘텐츠로 건너뛰기’ 링크를 추가하라
- 69장. 컬러만 사용해서 정보를 전달하지 마라
- 70장. 메타 태그를 써서 기기의 줌 기능을 끄는 것은 악랄한 행위다
- 71장. 내비게이션에 타당한 탭 순서를 부여하라
- 72장. 컨트롤에 명확한 레이블을 작성하라
- 73장. 탭 가능 영역을 손가락 크기로 만들어라
- 여정과 상태
- 74장. 사용자가 특정 알림을 끌 수 있게 하라
- 75장. 사용자 여정의 모든 측면에는 시작과 끝이 있어야 한다
- 76장. 사용자는 모든 여정에서 자신이 어느 단계에 있는지 항상 알아야 한다
- 77장. 이동 경로 내비게이션을 사용하라
- 78장. 사용자는 당신의 회사에 전혀 관심이 없다
- 79장. e-커머스의 표준 패턴을 따르라
- 80장. 사용자의 작업이 저장되지 않았다면 인디케이터를 표시하라
- 81장. 피드백을 제공하되 사용자를 귀찮게 하지 마라
- 82장. 무의미한 스플래시 화면을 사용하지 마라
- 83장. 파비콘을 독특하게 만들어라
- 84장. ‘기존 항목에서 만들기’ 흐름을 추가하라
- 85장. 사용자가 쉽게 결제할 수 있게 만들어라
- 86장. 검색 결과를 사용자가 필터링할 수 있게 하라
- 87장. 사용자는 파일 시스템을 이해하지 못할 것이다
- 88장. 말하지 말고 보여 줘라
- 용어
- 89장. 용어를 일관되게 사용하라
- 90장. ‘로그 인’과 ‘로그 아웃’ 말고 ‘사인 인’과 ‘사인 아웃’을 사용하라
- 91장. 가입인지 사인 인인지 명확하게 밝혀라
- 92장. 비밀번호 재설정 경험을 표준화하라
- 93장. 사람이 쓴 것처럼 작성하라
- 94장. 수동태보다 능동태 동사를 선택하라
- 기대
- 95장. 검색 결과 페이지 최상단에 가장 관련성이 높은 결과를 표시해야 한다
- 96장. 알맞은 기본값을 선택하라
- 97장. 액션을 막으려면 모달 뷰만 사용하라
- 98장. 사용자가 기대하는 경험을 제공하라
- 99장. 인터랙션이 명확해야 하는지, 쉬워야 하는지 또는 가능해야 하는지 결정하라
- 100장. ‘모바일에서 작동하는가?’라는 말은 구식이다
- UX 철학
- 101장. 악의 유혹에 빠지지 마라
- 보너스. 단순함을 위해 노력하라


