
[디자이너와 개발자가 함께 읽는]
안드로이드 UI & GUI 디자인
- 지은이박수레
- ISBN : 9788960775268
- 30,000원
- 2014년 02월 28일 펴냄
- 페이퍼백 | 328쪽 | 188*235mm
- 시리즈 : UX 프로페셔널, 모바일 프로그래밍
판매처
개정판책 소개
안드로이드를 잘 알지 못하는 초보 디자이너도 안드로이드 애플리케이션 UI & GUI 디자인을 개념부터 이해하고 들어갈 수 있도록 집필되었다. 제조사 UX부서에서 다년간 경험한 서비스기획의 큰 그림부터, 실제 개발사에서 경험하는 세세한 GUI 의 디테일까지 다양한 경험과 노하우가 알차게 담겨있는 책이다. 특히, 디자인만 다루는 에이전시가 아닌, 개발자와 현장에서 부딪히는 개발사에서 얻은 생생한 경험들을 토대로 한 설명은 껍데기가 아니라 진짜 움직이는 앱을 만들기 위한 디자이너들에게 귀중한 조언이 될 것이다. 디자이너가 개발자와 함께 어떻게 일해야 할지에 관한 협업 노하우는 덤으로 얻을 수 있다.
이 책에서 다루는 내용
■ 안드로이드의 해상도별 디자인 대응방법
■ 스케일러블 디자인의 개념과 레이아웃 요령
■ 안드로이드에서 다루는 각종 UI 요소의 실제 쓰임새
■ 디자인 작업의 효율을 높이는 방법
■ 개발자와 디자이너가 함께 일하는 방법
이 책의 특징
■ 디자인 에이전시가 아닌 실제 개발사에서 다루는 디자인 노하우
■ 개념 이해를 돕는 풍부한 일러스트와 스크린샷
■ 디자인 효율 및 개발프로세스 전체의 효율을 고려한 디자인 과정
이 책의 대상 독자
이 책은 디지털 이미지를 다루는 그래픽 디자이너들을 위한 책이다. 기획자들은 펼쳐보다가 픽셀 이야기에 지루해질 것이고, 개발자들은 Hello World를 찾다가 없다고 실망할 책이다. 픽셀 퍼펙트(Pixel Perfect)를 추구하는 성격의 사람들이라면 더더욱 필요한 책이다.
포토샵이나 일러스트 등등의 비트맵과 벡터기반의 그래픽 툴을 적어도 하나 이상은 다룰 수 있어야 한다.
모바일 디자인을 한번도 해보지 않은 디자이너에게도 추천한다. 아이폰 앱 디자인을 이미 해본 디자이너라도, 안드로이드가 아이폰과는 다르다는 사실을 알고 있는 디자이너라면 추천한다.

목차
목차
- 1부 안드로이드의 이해
- 1장 안드로이드 디자인의 현재 상황
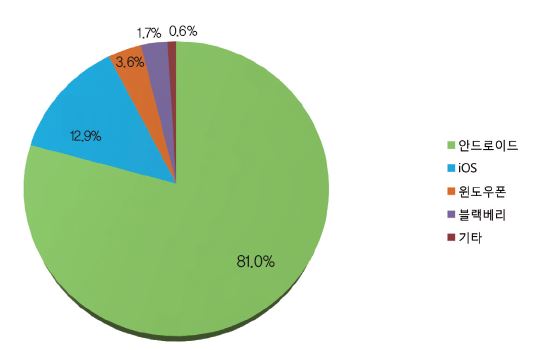
- 1.1 압도적인 안드로이드
- 1.2 안드로이드 디자인의 문제
- 1.2.1 심사의 부재
- 1.2.2 다양한 하드웨어
- 1.3 안드로이드 디자이너
- 1.4 정리
- 2장 안드로이드의 특징
- 2.1 하드웨어의 특징
- 2.1.1 디스플레이
- 2.1.2 하드웨어 키
- 뒤로가기 키
- 메뉴 키
- 검색 키
- 홈 키
- 하드웨어 키 vs 소프트웨어 키
- 2.2 주요 인터랙션과 UI
- 2.2.1 액션바
- 스플릿 액션바
- 컨텍스추얼 액션바
- 액션바의 한계점
- 2.2.2 내비게이션
- 2.2.3 뷰 스와이프
- 2.2.4 다중 선택
- 2.2.5 앱 위젯
- 2.2.1 액션바
- 2.3 레이아웃의 특징
- 2.3.1 반응형 레이아웃
- 2.3.2 플랫 스타일
- 2.3.3 dp 단위
- dp의 의미
- dp의 유래
- 2.4 정리
- 2.1 하드웨어의 특징
- 3장 레이아웃을 구성하는 UI 위젯
- 3.1 안드로이드 UI의 48dp 리듬
- 3.2 탭
- 3.3 내비게이션 드로어
- 3.4 리스트
- 3.5 그리드 리스트
- 3.6 스크롤링
- 3.7 스피너
- 3.8 버튼
- 3.9 텍스트 영역
- 3.10 타이포그라피
- 3.10.1 텍스트 스타일
- 3.10.2 텍스트의 크기
- 3.10.3 sp vs. dp
- 3.10.4 폰트패밀리
- 3.11 슬라이더
- 3.12 대화상자
- 3.12.1 기본 구조
- 3.11.2 가장 많이 헷갈리는 좌부정 우긍정
- 3.13 스위치
- 3.14 픽커
- 3.15 토스트
- 3.16 상태바와 알림
- 1장 안드로이드 디자인의 현재 상황
- 2부 안드로이드 UI/GUI 제작
- 4장 UI 설계
- 4.1 컨셉과 주요 태스크 설정
- 4.2 정보 구조 설계
- 4.2.1 태스크 흐름과 깊이
- 4.3 작업 순서
- 4.3.1 스케치: 종이와 연필
- 4.3.2 와이어 프레임: 파워포인트, 일러스트 등
- 4.3.3 픽셀 디자인: 파이어웍스, 포토샵 등
- 4.4 안드로이드 UI 패턴
- 4.5 목업
- 4.5.1 목업 저작 도구
- 4.6 정리
- 5장 스케일러블 디자인
- 5.1 레이아웃
- 5.1.1 레이아웃과 박스 모델
- 5.1.2 데이터 오버플로우
- 5.2 스케일러블 그래픽
- 5.2.1 나인패치
- 5.2.2 drawable xml
- 5.2.3 이미지 타일링
- 5.3 이미지뷰
- 5.3.1 이미지 스케일 타입
- 5.4 정리
- 5.1 레이아웃
- 6장 이미지 소스 제작
- 6.1 해상도별 작업
- 6.2 실제 화면과 비교
- 6.2.1 구글 안드로이드 디자인 프리뷰
- 6.2.2 화면 공유 소프트웨어
- 6.3 버튼
- 6.3.1 버튼의 상태
- 6.4 [실전] 페이스북 로그인 버튼 제작
- 6.5 아이콘
- 6.5.1 런처 아이콘
- 6.5.2 액션바 아이콘
- 6.5.3 컨텍스트 아이콘
- 6.5.4 알림 아이콘
- 6.6 [실전] 런처 아이콘 제작
- 6.6.1 런처 아이콘 제작
- 6.7 이미지 클리핑
- 6.8 이미지 소스 분리
- 6.8.1 이미지 소스의 구분
- 6.8.2 이미지 소스의 배경
- 6.8.3 이미지 소스 트리밍
- 6.8.4 이미지 소스의 픽셀값
- 6.9 정리
- 7장 안드로이드 리디자인
- 7.1 기본 UI 및 레이아웃 리디자인 [비메오]
- 7.2 앱 아이콘 리디자인 [비메오]
- 7.3 기본 UI 및 레이아웃 리디자인 [기차표 예매]
- 7.4 정리
- 4장 UI 설계
- 3부 개발 환경에서의 디자인
- 8장 개발자와 협업
- 8.1 레이아웃 상세기술서
- 8.1.1 각종 치수 표기
- 8.1.2 이미지 소스 이름 표기
- 8.2 개발 환경과 파일 전달
- 8.2.1 개발 환경 설치
- 8.2.2 클라우드를 통한 폴더 공유
- 8.2.3 이메일 전송
- 8.3 xml 직접 수정
- 8.3.1 로그인 화면 제작
- 8.4 스타일 xml 작성
- 8.4.1 텍스트 스타일 작성
- 8.4.2 컬러 지정
- 8.5 개발자와 커뮤니케이션하는 팁
- 8.5.1 예측 가능한 상황들
- 8.5.2 이미 작동하고 있는 다른 앱을 들이대라
- 8.5.3 시각적 비동기 커뮤니케이션
- 8.6 정리
- 8.1 레이아웃 상세기술서
- 9장 효율적인 디자인 작업
- 9.1 작명 규약
- 9.1.1 이미지의 종류
- 9.1.2 이미지의 상태
- 9.1.3 파일명과 해상도 정보
- 9.2 스타일 관리
- 9.2.1 포토샵에서 스타일 관리
- 9.2.2 파이어웍스에서 스타일 관리
- 9.2.3 픽토그램 관리
- 9.3 기기 테스트
- 9.3.1 가급적 많은 비례의 화면
- 9.3.2 가급적 다양한 해상도의 화면
- 9.3.3 다양한 종류의 디스플레이
- 9.3.4 가급적 다른 제조사
- 9.4 마켓 관리
- 9.4.1 스크린샷
- 9.5 유용한 툴들
- 9.5.1 파이어웍스
- 페이지 개념
- 벡터 기반의 비트맵 툴
- 웹 프로토타이핑
- 단점들
- 9.5.2 dp와 픽셀 변환
- 9.5.3 Apk extractor
- 9.5.1 파이어웍스
- 9.6 정리
- 9.1 작명 규약
- 10장 안드로이드 디자인의 미래
- 10.1 해상도 대응
- 10.2 벡터 그래픽
- 10.3 플랫 스타일
- 10.4 정리
- 8장 개발자와 협업
관련 블로그 글
안드로이드 앱 디자인이 늘 고민인 분들을 위한 추천도서


물론, 그렇다고 안드로이드 앱이 대충 만들어지는 것은 아닐 것입니다. 혹독한 시장에서 사용자의 선택을 받고 매출을 올리거나 높은 품평을 받기 위해서라면 누구보다도 매서운 사용자의 간택을 받기 위해 자발적인 최선을 다해야 할 테니까요. 하지만, 이처럼 '자유도'가 높은 애플리케이션 시장이기에 안드로이드는 그 품질의 격차가 천차만별로 상존하기도 합니다.

크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.



