
책 소개
요약
같은 콘텐츠를 담은 소프트웨어라도 UI에 따라 사용자가 느끼는 사용성은 천차만별이다. 사용성은 더 이상 선택이 아닌 필수이며, UI 디자이너만의 책임이 아닌 소프트웨어 개발에 참여하는 모든 이가 숙지하고 있어야 할 키워드다. 쓰기 쉬운 소프트웨어를 디자인하는 원리를 이해하기 쉽게 설명한 이 책을 통해 사용성뿐만 아니라 개발 프로세스 전반의 효율을 높일 수 있다.
이 책에서 다루는 내용
◆ 객체지향 사용자 인터페이스
◆ 객체지향으로의 전환을 통한 개선점
◆ 모바일 앱과 PC앱에 적용할 수 있는 객체지향 UI 설계 기법
◆ 설계 메소드를 시험해보는 워크아웃
◆ 실제 사례를 소재로 현실 디자인 프로젝트의 다양한 요건 이해
이 책의 대상 독자
객체란 우리 앞에 던져진 목표로 평소에는 태스크 뒤에 숨겨져 있다. 탐구의 단서는 수백만 년의 시간과 함께 우리를 만들어 온 도구의 디자인에 있다. 사용자를 동굴에서 해방해 각각의 창의에 따라 본질을 향해 나아갈 수 있도록 하는 일. 사람들이 자신의 방식으로 의미 공간을 사색하고, 지식을 사랑하는 사람으로서 일상을 이어갈 수 있도록 하는 일. 누구나 스스로 디자이너가 돼 세상을 새로운 방법으로 보거나 느낄 수 있도록 하는 일인 것이다. 그렇게 사람들에게 목적을 되돌려주는 것이 객체지향 사용자 인터페이스 디자인이다.
이 책의 구성
1장, '객체지향 UI란 무엇인가’에서는 객체지향 UI와 UI가 태스크 지향으로 된 배경을 소개한다.
2장, ‘객체지향 UI의 설계 프로세스’에서는 소프트웨어 디자인 레이어를 살펴보고 객체지향 UI 설계의 기본 스텝을 다룬다.
3장, ‘객체지향 UI 설계의 실천’에서는 설계 기법인 객체 추출, 뷰와 내비게이션 검토, 레이아웃 패턴 적용을 설명한다.
4장, ‘워크아웃: 기초 편’에서는 객체지향 UI의 설계 메소드를 직접 시험해 보는 실전 연습에 도전한다.
5장, ‘워크아웃: 응용 편’에서는 소시오미디어가 맡았던 시스템 개발 안건 중에서 본 실제 사례를 소재로 삼아 현실 디자인 프로젝트에 직면할 수 있는 다양한 요건을 알아본다.
6장, ‘객체지향 UI의 철학’에서는 객체지향 UI의 배경에 있는 사상이나 역사적인 경위를 설명한다.
목차
목차
- 1장. 객체지향 UI란 무엇인가
- 1-1 목표 드러내기
- 사용자 요구와 태스크
- 목적 = 오브젝트
- 1-2 돈이 먼저인가 상품이 먼저인가
- 누가봐도 이상한 UI
- 테스트할 필요도 없는 문제
- 1-3 객체지향 UI
- 객체지향 UI의 원칙
- 오브젝트를 지각할 수 있고 직접 움직일 수 있다
- 오브젝트는 자신의 성질과 상태를 체현한다
- 객체 선택 → 액션 선택의 조작 절차
- 모든 오브젝트가 서로 협조하면서 UI를 구성한다
- 1-4 객체지향인가? 태스크 지향인가?
- 대상 오브젝트를 고르는 것부터 조작이 시작된다
- 태스크 지향 UI의 문제
- 객체지향 UI와 태스크 지향 UI 비교
- 태스크 지향 UI를 개선 비디오 카메라 화면
- 태스크 지향 UI를 개선 음식 배달 서비스
- 오브젝트를 전면에
- 1-5 UI가 태스크 지향으로 돼버린 배경
- 업무 분석에서는 ‘할 일’을 정리할 수 있다
- 이용 순서를 디자인하려 한다
- 태스크에 필요한 정보 오브젝트를 정의한다
- 1-1 목표 드러내기
- 2장. 객체지향 UI의 설계 프로세스
- 2-1 디자인 프로세스의 끊어진 링크를 잇다
- 2-2 애플리케이션의 단서
- 태스크를 단서로
- 오브젝트를 단서로
- 2-3 사용자, 태스크, 오브젝트의 관계
- 2-4 소프트웨어 디자인 레이어
- UI는 여러 오브젝트를 구조적으로 표상한 합성물
- 모델 사용자의 관심대상을 모형화한 것
- 인터랙션 구조 및 기능
- 프레젠테이션 스타일이나 레이아웃
- 2-5 디자인의 궁극의 목적은 형태
- 디자이너의 애브덕션
- 일관되게 작용하는 ‘원리’를 갖춘다
- 도구의 추상성
- 2-6 객체지향 UI 설계의 기본 스텝
- 스텝1 객체 추출
- 스텝2 뷰와 내비게이션 검토
- 스텝3 레이아웃 패턴 적용
- 3장. 객체지향 UI 설계의 실천
- 3-1 객체지향 UI의 설계 스텝
- 3-2 이 장에서 디자인하는 대상의 전체 구조
- 3-3 스텝1 객체 추출
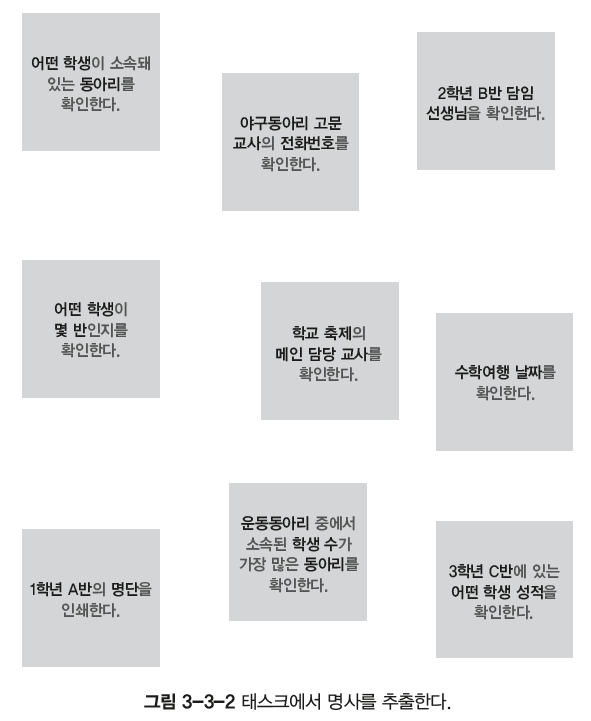
- ‘명사’를 추출
- ‘명사’와 이들의 관계를 추출
- ‘명사’를 일반화해 정밀도 맞추기
- ‘명사’의 관계성을 연결해 오브젝트를 특정
- 객체 중에 ‘메인 객체’가 되는 것을 특정
- 메인 오브젝트의 다중성을 특정
- 메인 오브젝트에 부수되는 오브젝트를 프로퍼티로
- 태스크에서 액션을 찾다
- 3-4 스텝2 뷰와 내비게이션 검토
- 기본 뷰 형식
- 메인 객체 ‘컬렉션’과 ‘싱글’ 뷰를 부여
- 컬렉션 뷰와 싱글 뷰의 호출 관계를 검토
- 메인 객체 중에서 루트 내비게이션 항목을 선정
- 3-5 스텝3 레이아웃 패턴 적용
- 루트 내비게이션의 배치 패턴
- 뷰의 배치 패턴
- 메인 오브젝트끼리의 참조 관계를 바탕으로 배치 패턴을 적용
- 컬렉션 뷰의 표시 형식 패턴
- 컬렉션의 성질이나 용도에 맞춰 표시 형식을 결정
- 컬렉션의 필터링 패턴
- 싱글 뷰의 표시 형식 패턴
- 싱글 뷰의 성질이나 용도에 맞춰 표시 형식을 결정
- 액션의 성질이나 용도에 맞춰 표시 형식을 결정
- Create(생성) 액션 패턴
- Delete(삭제) 액션의 패턴
- Update(업데이트) 액션의 패턴
- 비주얼 디자인
- 3-6 태스크를 어떻게 다룰까
- 태스크의 특징
- 태스크는 어디로 가야할까?
- 4장. 워크아웃: 기초 편
- 진행 방식
- 레벨 1 메모 애플리케이션
- 힌트
- 도전
- 해설
- 레벨 2 사원 명단 애플리케이션
- 힌트
- 도전
- 해설
- 레벨 3 이벤트 점포 관리 애플리케이션
- 힌트
- 도전
- 해설
- 레벨 4 회의실 예약 애플리케이션
- 힌트
- 도전
- 해설
- 레벨 5 가족이 놀 수 있는 장소를 찾는 애플리케이션
- 힌트
- 도전
- 해설
- 레벨6 상품 관리 애플리케이션
- 힌트
- 도전
- 해설
- 레벨7 상품 관리 애플리케이션
- 힌트
- 도전
- 해설
- 레벨8 상품 관리 애플리케이션
- 힌트
- 해설
- 레벨9 상품 관리 애플리케이션
- 힌트
- 해설
- 5장. 워크아웃: 응용 편
- 진행 방식
- 레벨10 스마트폰용 영업 지원 애플리케이션
- 힌트
- 해설
- 뷰와 내비게이션 검토
- 레벨11 이벤트 관리 애플리케이션
- 힌트
- 해설
- 레벨12 보험 계약의 고객 관리 애플리케이션
- 힌트
- 해설
- 레벨13 자산 관리 애플리케이션
- 4가지 ‘할 일’별 시작 포인트
- 힌트
- 해설
- 레벨14 사이트 관리 애플리케이션
- GUI답지 않은 구멍 메우기 식 위저드
- 파악하기 어려운 사이트의 전체 모습
- 힌트
- 해설
- 레벨15 출장 신청·정산 애플리케이션
- 힌트
- 해설
- 레벨16 계약 관리 애플리케이션
- 힌트
- 해설
- 레벨17 통화 환산 애플리케이션
- 힌트
- 해설
- 레벨18 판매 실적 조회 애플리케이션
- 해설
- 해설
- 6장. 객체지향 UI의 철학
- 6-1 오브젝트의 본뜻
- 6-2 객체지향
- 클래스와 인스턴스
- 이데아론
- GUI에서의 오브젝트
- 프로그래밍에서의 기술 방법
- 6-3 GUI
- 맨-머신 인터페이스에서 사용자 인터페이스로
- 인터페이스는 사용자와 오브젝트를 접착한다
- Whirlwind GUI라는 발상의 원형
- SAGE 방공 시스템에 구축된 초창기 GUI
- Sketchpad 그래픽 언어를 이용한 대화형 컴퓨터
- NLS 지적 생산 활동을 위한 컴퓨터
- Smalltalk 누구나 사용할 수 있는 PC
- TUI 텍스트 베이스의 UI
- Star GUI 베이스의 비즈니스용 워크스테이션
- Macintosh 상업적으로 성공한 최초의 GUI 시스템
- iPhone PC의 새로운 폼팩터
- 메타 미디어로서의 객체지향 UI
- 6-4 모달리스
- 모달리스를 신봉하지 않는다
- 래리 테슬러 텍스트 편집의 모달리스화
- 도널드 노먼 모드 에러 분석
- 제프 래스킨 모달리스면 극적으로 쓰기 편해진다
- 6-5 객체지향 UI에 관한 문헌
- 『 0bject-Oriented User Interfaces and Object-Oriented Languages』
- 『0bject-Oriented Interface Design』
- 『Designing Object-Oriented User Interfaces』
- 『The Elements of User Interface Design』
- 『Designing for the User with OVID』
도서 오류 신고
정오표
정오표
[p.69 : 13행]
레이너는
->
레이어는
[p.91 : 그림 3-3-2]

[p.311 : 아래에서 9행]
테스트 입력 모드
->
텍스트 입력 모드
[p.329 : 마지막 행]
객체지향 UI에 과한 문헌
->
객체지향 UI에 관한 문헌
[p.342 : 세 번째 문헌]
Raskin, Jet
->
Raskin, Jef
[p.344 : 철학 첫 번째 서적]
マルテ ィン・ハイデツガ 저/細谷貞雄 번역『存在と時間(上・下)』, 筑摩書房, 1994년
->
『존재와 시간』(동서문화사, 2016)


