
[빠르고 쉽게 웹사이트를 만드는]
제이쿼리 툴즈 UI 라이브러리
- 원서명jQuery Tools UI Library (ISBN 9781849517805)
- 지은이알렉스 리비
- 옮긴이장정환
- ISBN : 9788960774735
- 13,000원
- 2013년 09월 30일 펴냄 (절판)
- 페이퍼백 | 152쪽 | 188*235mm
- 시리즈 : 웹 프로페셔널, acorn+PACKT
판매처
- 현재 이 도서는 구매할 수 없습니다.
책 소개
웹사이트를 개발할 때 많은 개발자가 제이쿼리를 사용한다. 제이쿼리를 사용하여 편리하게 자바스크립트를 개발할 수는 있지만 여전히 웹사이트 UI를 개발하는 일은 다른 라이브러리를 사용해야 하는 약점이 있다. 제이쿼리 툴즈 UI 라이브러리는 제이쿼리의 약점을 보완하는 역할을 한다. 라이브러리는 웹사이트를 만들 때 반복해서 사용하는 UI를 위주로 구성되어 있으며 쉽게 웹사이트에 적용할 수 있다. 이 책을 통해 단순한 라이브러리의 적용 방법뿐 아니라 다양한 상황에 맞는 활용 방법을 배울 수 있다.
[ 이 책에서 다루는 내용 ]
■ 몇 줄의 코드만으로도 얻을 수 있는 도구의 강력함과 다양한 기능 발견
■ 제이쿼리 툴즈에서 오버레이의 사용법을 배우고 오버레이, 탭, 스크롤러블, 툴팁을 사용하여 멋진 웹사이트를 제작
■ 표준으로 제공되는 유효성 검사 및 직접 추가한 유효성 검사를 지원하는 폼
■ 여러 도구를 함께 사용해 만드는 멋지고 유용한 효과
■ 이 책에 포함된 수정 가능한 예제를 활용하여 필요에 알맞게 기능을 직접 제작
■ 제이쿼리와 제이쿼리 툴즈의 코드를 함께 사용하여 추가 기능을 웹사이트에 추가
[ 이 책의 대상 독자 ]
제이쿼리 툴즈 라이브러리를 처음 사용하는 사람에게 안성맞춤인 책이다. 이 책의 대상 독자는 제이쿼리 툴즈에 대해 사전 지식은 없으나 자바스크립트의 문법이나 개념에 대해 기초적인 이해를 하고 있는 사람이다. 이 책을 통해 라이브러리의 기본적인 사용법과 매력적이면서도 손쉽게 개선할 수 있는 웹페이지를 만드는 방법에 대해 알 수 있다.
[ 이 책의 구성 ]
1장 시작에서는 ‘웹에서 꼭 필요한 UI 라이브러리’로 제이쿼리 툴즈 라이브러리를 소개한다. 제이쿼리 툴즈를 다운로드 하는 방법, 라이브러리를 활용하여 웹페이지를 만들 때 필요한 도구에 대해 간략히 설명하고 제이쿼리 툴즈를 사용한 모범 사례를 살펴본다.
2장 UI 도구에서는 제이쿼리 툴즈 UI 라이브러리의 각 부분을 살펴보고 웹사이트에 적용하는 방법을 알아본다. 각 UI 라이브러리마다 자세한 데모가 포함되어 있으며 라이브러리를 사용하여 만들 수 있는 고급 예제도 포함되어 있다.
3장 폼 도구에서는 제이쿼리 툴즈에 포함되어 있는 폼 기능을 소개한다. 폼의 내용을 전송하고 내용이 유효한지 확인하는 방법에 대해 알아보고 범위 입력기를 이용하여 숫자를 입력하고 날짜 입력기를 사용하여 날짜를 입력하는 방법에 대해 살펴본다. HTML5 표준을 사용하여 모든 내용이 올바르게 입력됐는지 확인하는 방법에 대한 예제도 살펴본다.
4장 제이쿼리 툴즈 도구상자에서는 독립적으로 또는 라이브러리의 주요 도구의 일부 기능으로 사용할 수 있는 도구 모음을 소개한다. HTML, CSS3, 자바스크립트의 발전으로 일부 기술은 구식이 되고 있지만 프로젝트에서 유용하게 사용할 수 있을 것이다.
[ 이 책에서 다루는 내용 ]
■ 몇 줄의 코드만으로도 얻을 수 있는 도구의 강력함과 다양한 기능 발견
■ 제이쿼리 툴즈에서 오버레이의 사용법을 배우고 오버레이, 탭, 스크롤러블, 툴팁을 사용하여 멋진 웹사이트를 제작
■ 표준으로 제공되는 유효성 검사 및 직접 추가한 유효성 검사를 지원하는 폼
■ 여러 도구를 함께 사용해 만드는 멋지고 유용한 효과
■ 이 책에 포함된 수정 가능한 예제를 활용하여 필요에 알맞게 기능을 직접 제작
■ 제이쿼리와 제이쿼리 툴즈의 코드를 함께 사용하여 추가 기능을 웹사이트에 추가
[ 이 책의 대상 독자 ]
제이쿼리 툴즈 라이브러리를 처음 사용하는 사람에게 안성맞춤인 책이다. 이 책의 대상 독자는 제이쿼리 툴즈에 대해 사전 지식은 없으나 자바스크립트의 문법이나 개념에 대해 기초적인 이해를 하고 있는 사람이다. 이 책을 통해 라이브러리의 기본적인 사용법과 매력적이면서도 손쉽게 개선할 수 있는 웹페이지를 만드는 방법에 대해 알 수 있다.
[ 이 책의 구성 ]
1장 시작에서는 ‘웹에서 꼭 필요한 UI 라이브러리’로 제이쿼리 툴즈 라이브러리를 소개한다. 제이쿼리 툴즈를 다운로드 하는 방법, 라이브러리를 활용하여 웹페이지를 만들 때 필요한 도구에 대해 간략히 설명하고 제이쿼리 툴즈를 사용한 모범 사례를 살펴본다.
2장 UI 도구에서는 제이쿼리 툴즈 UI 라이브러리의 각 부분을 살펴보고 웹사이트에 적용하는 방법을 알아본다. 각 UI 라이브러리마다 자세한 데모가 포함되어 있으며 라이브러리를 사용하여 만들 수 있는 고급 예제도 포함되어 있다.
3장 폼 도구에서는 제이쿼리 툴즈에 포함되어 있는 폼 기능을 소개한다. 폼의 내용을 전송하고 내용이 유효한지 확인하는 방법에 대해 알아보고 범위 입력기를 이용하여 숫자를 입력하고 날짜 입력기를 사용하여 날짜를 입력하는 방법에 대해 살펴본다. HTML5 표준을 사용하여 모든 내용이 올바르게 입력됐는지 확인하는 방법에 대한 예제도 살펴본다.
4장 제이쿼리 툴즈 도구상자에서는 독립적으로 또는 라이브러리의 주요 도구의 일부 기능으로 사용할 수 있는 도구 모음을 소개한다. HTML, CSS3, 자바스크립트의 발전으로 일부 기술은 구식이 되고 있지만 프로젝트에서 유용하게 사용할 수 있을 것이다.
목차
목차
- 1장 시작
- 제이쿼리 툴즈의 기초와 규칙: 입문
- HTML의 역할
- 자바스크립트와 제이쿼리의 역할
- CSS의 역할
- 개발에 필요한 도구
- 제이쿼리 툴즈 다운로드
- CDN 링크 사용
- 필요한 도구만 고르기: 다운로드 빌더
- 제이쿼리 툴즈의 적용과 초기화
- 이벤트와 API 호출의 모범 사례
- 응용프로그램 프로그래밍 인터페이스, API
- 제이쿼리 툴즈 이벤트
- 이벤트 객체
- 제이쿼리 툴즈 플러그인 만들기
- 제이쿼리 툴즈 플러그인과 효과의 사용
- 제이쿼리 툴즈의 성능
- HTTP 요청의 수를 줄여라
- 제이쿼리 툴즈는 CDN으로 사용 가능하다
- expires 헤더 추가
- GZIP 컴포넌트
- 자바스크립트 최소화
- 요약
- 제이쿼리 툴즈의 기초와 규칙: 입문
- 2장 UI 도구
- UI 도구: 템플릿
- 오버레이란 무엇인가?
- 시선을 끌기 위한 오버레이
- 사용법
- 프로젝트: 구글 지도 뷰어 제작
- 툴팁: 웹의 기초 요소
- 사용법
- 슬라이드 효과와 다이나믹 플러그인으로 인상적인 툴팁 만들기
- 프로젝트: 툴팁을 사용한 “바로 구매”의 제작
- 남은 것: 스크롤러블
- 사용법
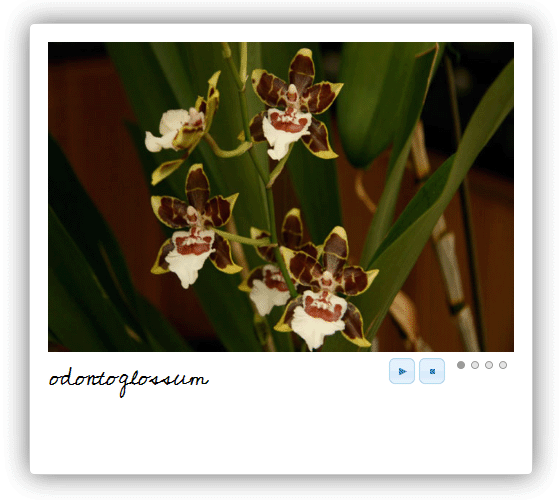
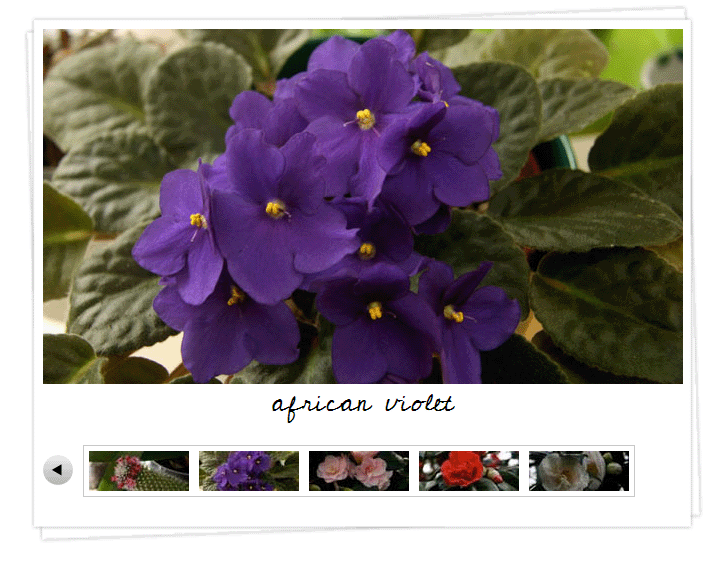
- 프로젝트: 미니 갤러리 만들기
- 탭의 사용
- 사용법
- 프로젝트: 롤링 슬라이드쇼 만들기
- 요약
- 3장 폼 도구
- 유효성 검사 도구의 사용
- 유효성 검사 도구를 사용하는 이유
- 사용법
- 프로젝트: 스타일을 개선하고 유효성 검사 도구를 적용
- “부정적인 느낌이네요. 이 onFail은…”
- 유효성 검사 도구: 마지막 고민
- HTML5 날짜 입력기의 모습과 동작을 제이쿼리 툴즈 날짜 입력기를 사용하여 변경
- 사용법
- 프로젝트: 꾸미기와 언어 지역화
- 마지막 고민
- HTML5의 범위 입력기를 제이쿼리 툴즈 범위 입력기로 관리
- HTML5의 범위 입력기를 사용하는 이유
- 사용법
- 프로젝트: 상품 갤러리 만들기
- 마지막 이야기
- 요약
- 유효성 검사 도구의 사용
- 4장 제이쿼리 툴즈 도구상자
- 플래시임베드를 사용한 플래시 삽입
- 사용법
- 데모: 플래시 추가
- 마지막 이야기
- 히스토리 정보 따라 이전 페이지로 이동
- 사용법
- 익스포즈로 내용 강조하기
- 사용법
- 데모: 익스포즈를 사용한 영상 표시
- 마우스휠을 이용한 마우스 관리
- 사용법
- 플래시임베드를 사용한 플래시 삽입
도서 오류 신고
정오표
정오표
[ p78 하단 그림 ]

[ p89 상단 그림 ]