
책 소개

저자 옥상훈님이 운영하는 플렉스 STUDY GROUP 사이트 바로 가기>>
[ 예제 코드 설치 방법 ]
http://www.okgosu.net/zbxe/181
2008년 4월 21일 발행된 1쇄에 해당하는 내용입니다.
이후 발행된 도서에서는 수정되었습니다.
[ 책 소개 ]
성능과 UX가 강화되어 새로이 출시된 플렉스 3에 대한 내용 보강!
데스크탑 RIA 애플리케이션을 만들 수 있는 Adobe AIR에 관한 특별 부록 수록!
플렉스를 시작하는 학생과 초중급 플렉스 개발자들이 선택한 최고의 플렉스 베스트셀러가 2008년 개정판으로 다시 태어났다.
새로 나온 플렉스 3는 성능과 개발 생산성, UX 향상을 위한 협업에 초점을 둔 버전으로 플렉스 2보다 한 단계 ‘진화된 개발 플랫폼’이라 볼 수 있다. 개정판에서는 플렉스 2에서 3로 바뀐 내용을 전반적으로 반영했다. 또한 디자이너와 개발자 협업 방법, 플렉스 성능과 개발생산성 향상, 플렉스 실전 프로젝트와 UX 가이드 등 저자가 플렉스 컨설팅을 하면서 겪었던 기술 경험을 4부, 5부의 아키텍처 가이드로 담았다. 아울러 데스크탑 버전의 RIA 애플리케이션을 만들 수 있어 큰 각광을 받고 있는 어도비 에어(Adobe AIR) 에 대한 내용도 부록으로 추가했으며 에어 기술의 응용방안과 윈도우 애플리케이션 연동에 관한 노하우도 함께 수록했다.
[ 이 책의 구성 ]
플렉스 실전 프로젝트에서는 UI 기획, 컴포넌트 활용, 액션스크립트, 데이터 연동, 프레임워크 등의 지식들이 필요하다. 이 책은 플렉스 개발 IDE인 플렉스 빌더를 중심으로 플렉스 실전 프로젝트에서 사용되는 관련 지식들을 단계적으로 설명해줌으로써 플렉스 애플리케이션을 매우 쉽게 개발할 수 있는 방법을 배울 수 있도록 구성되어 있다.
1부는 플렉스를 배우기 위한 준비 코스로 플렉스가 나오게 된 기술적 배경과 플렉스를 어떻게 개발하는지를 미리 맛보는 과정이다.
1장. RIA의 표준, 플렉스에서는 플렉스의 탄생배경과 버전 별 변화과정을 살펴보고 플렉스가 가지는 장점들을 살펴봄으로써 플렉스 기술에 대한 전반적인 이해를 돕고자 한다. 또한 플렉스의 작동원리와 역사, 플렉스 3 버전의 특징, 구성, 버전 3에서 달라진 점 등을 소개하도록 하겠다.
2장. 플렉스 개발 맛보기에서는 플렉스 빌더를 설치하고 개발환경을 세팅한 다음 ‘Hello 플렉스!’를 출력하는 첫 플렉스 애플리케이션을 직접 만들어 보고 플렉스개발의 첫 발을 내딛자.
2부에서는 플렉스 기초 코스로 개발툴인 플렉스 빌더와 플렉스 문법 등 코딩 기본기를 비롯하여 플렉스의 화면을 구성하는 방법, 플렉스 컴포넌트의 사용법과 이들을 컨트롤하기 위한 액션스크립트 등을 배울 수 있다.
3장. 플렉스 빌더: 플렉스를 위한 최적의 개발툴에서는 이클립스와 플렉스 빌더에 대한 기본적인 사항을 살펴보고 플렉스 빌더를 이용해 플렉스 개발 환경을 구축하고 플렉스 빌더의 다양한 기능을 활용하여 더욱 빠르고 쉽게 플렉스를 개발하는 방법을 살펴본다. 특히 플렉스 빌더 3에서 달라진 뷰와 속성창을 기준으로 사용법을 재구성했다.
4장. MXML을 이용한 플렉스 컴포넌트 사용에서는 플렉스를 사용하기 위한 가장 기본적인 방법인 MXML태그의 사용방법과 플렉스에 있는 주요 컴포넌트의 사용법을 익힌다.
5장. 액션스크립트 3.0에서는 액션스크립트 3.0의 문법적 특징과 액션스크립트 클래스, 이벤트 처리 방법 등을 살펴본다.
3부에서는 플렉스 핵심 코스로 RIA를 제작하기 위한 플렉스 스타일, 데이터베이스의 데이터를 보여주는 방법과 플렉스 데이터 서비스를 배울 수 있다.
6장. RIA를 위한 플렉스 스타일에서는 RIA답게 구현할 수 있도록 하는 RIA화면 구성 가이드 그리고 플렉스의 모양을 지정하는 스타일, 플렉스의 다양한 적용사례를 살펴 본다.
7장. 플렉스 데이터 연동에서는 플렉스가 기본적으로 제공하는 세 가지의 데이터 연동 방법(HTTP Service, RemoteObject, WebService)과 라이브사이클 데이터 서비스 2.5(구. 플렉스 데이터 서비스)의 메시지 서비스와 데이터 매니지먼트 서비스를 단계별 예제와 함께 살펴본다.
4부는 플렉스 응용 코스로 플렉스 커스텀 컴포넌트를 만드는 방법과 플렉스 애플리케이션의 성능과 개발생산성 향상을 위한 테크닉과 아키텍처적인 고려사항들을 살펴본다.
8장. 플렉스 커스텀 컴포넌트에서는 플렉스의 컴포넌트의 기능을 확장하여 정의하는 방법과 플렉스의 컴포넌트의 스타일을 바꾸는 다양한 방법들을 살펴본다.
9장. 플렉스 성능과 개발생산성 향상은 개정판에서 새롭게 추가된 내용으로서 플렉스 3에서 크게 보강된 플렉스의 성능과 개발생산성 향상이라는 주제를 다뤘다. 9.1절. ‘성능 향상 가이드’에서는 플렉스의 성능 향상을 위한 고려사항과 성능향상 테크닉을 살펴보고 ModuleLoader에 대한 사용법을 살펴본다. 또한 플렉스 빌더 3에 추가된 메모리와 성능 프로파일러의 사용법을 다룬다. 9.2절. ‘개발생산성 향상가이드’에서는 개발생산성 향상을 위한 개발환경 구축 가이드와 플렉스 빌더에서 지원하는 코드 자동생성 기능을 살펴본다. 9.3절. ‘플렉스 개발자를 위한 시스템 아키텍처 가이드’에서는 RSL을 비롯한 플렉스의 애플리케이션을 더욱 최적화해서 배포하기 위한 각종 테크닉들을 다룬다.
5부는 플렉스 실전 코스로 실제 프로젝트를 수행할 때 고려할 사항과 플렉스의 궁극적인 목적인 UX 향상을 위한 개발자와 디자이너 협업 가이드, 플렉스와 외부 시스템 연동방법, 플렉스 프레임웍에 대해 살펴본다. 그리고 플렉스 프로젝트에 많이 사용되는 다양한 예제와 에러 메시지, FAQ도 함께 정리했다.
10장. 플렉스 실전 프로젝트와 UX 가이드도 개정판에서 크게 보강된 내용으로서, 플렉스 실전 프로젝트를 도입하는 데 있어서 필요한 실전 내용과 UX 향상을 위한 협업 가이드와 스킬셋을 다룬다. 10.1절. ‘플렉스 프로젝트 도입가이드’는 플렉스를 처음 시작하는 사람들이 가장 많이 물어보는 플렉스 프로젝트의 유형과 플렉스 UX의 요소를 다룬다. 10.2절. ‘플렉스 UX 가이드’는 플렉스 UX 향상을 위한 디자이너와 개발자의 협업 방법을 다룬다. 또한 플렉스 빌더의 CSS 에디터와 런타임 CSS, 플래시 무비클립을 플렉스 컴포넌트로 만들어주는 Flex Component Kit 등 다양한 실전 내용을 다룬다.
11장. 플렉스 실전 프로젝트 팁은 초판의 내용에 프레임웍 아키텍처 내용을 보강했다. 11.1절. ‘프레임웍 아키텍처’는 플렉스 프레임웍 아키텍처와 외부 인터페이스 연동방법을 다룬다. 11.2절. ‘캔곰 프레임웍’은 캔곰 프레임웍 최신버전으로서 플렉스에서 사용하는 방법을 다루었다. 11.3절. ‘플렉스 실전에 도움이 되는 예제’는 초판 내용에 몇 가지 예제를 새로이 추가했다. 특히 런타임시 영어, 한국어, 아랍어로 바꿔서 보여주는 다국어 처리를 위한 예제와, ExterenalInterface를 이용해 플렉스간 혹은 플렉스와 HTML과 통신하는 예제를 넣었다. 다차원의 데이터를 가져와 플렉스에서 각 차원별로 그루핑해 소계, 합계와 함께 데이터를 보여주는 OLAPGrid의 예제도 추가했다.
플렉스 챔피언 이정웅님의 도움을 받아 개정판에서 새롭게 추가한 부록 어도비 에어 개발 가이드는 에어 SDK를 비롯해 패키징, 배포, 에어 API 등 플렉스 개발자가 에어를 개발하는 데 있어서 꼭 알아야하는 기본적인 사항을 다뤘다. 또한 에어 1.0의 제약사항 중 하나인 윈도우 애플리케이션과 연동하는 아이디어를 실제로 구현해 에어에서 엑셀로 바로 화면을 출력하거나 계산기, 메모장 등을 실행하는 예제를 넣었다.
[ 이 책의 대상 ]
웹 개발을 해본 사람이라면 누구나 이 책의 독자가 될 수 있다. 플렉스라는 스크립트 언어를 이용하여 플래시처럼 인터랙티브하고 역동적인 유저 인터페이스를 만들고자 하는 개발자들에게 필요한 여러 기술들을 배울 수 있다. 특히 다음과 같은 사람들에게 많은 도움이 될 것이다.
■ 일반 웹 개발자(ASP, PHP, JSP 등)
■ 플렉스를 배우려는 학생
■ 자바 개발자
■ 플래시 개발자 (액션스크립터)
■ 플래시 웹 디자이너, 웹 기획자
목차
목차
- 제1부 플렉스 준비 코스 39
- 1장 RIA의 표준, 플렉스 41
- 1.1 리치 인터넷 애플리케이션의 등장 42
- 1.2 플렉스의 탄생 45
- 1.2.1 플렉스란? 45
- 1.2.2 플렉스와 플래시 46
- 1.3 플렉스의 역사 51
- 1.3.1 플렉스 1 51
- 1.3.2 플렉스 1.5 52
- 1.4 웹의 역사를 다시 쓴 플렉스 53
- 1.4.1 플렉스 2 53
- 1.4.2 플렉스 3 57
- 1.4.3 웹 2.0을 위한 플렉스 60
- 1.5 요약 65
- 2장 플렉스 개발 맛보기 67
- 2.1 플렉스 개발환경 구축 68
- 2.1.1 플렉스 개발환경 구축시 체크할 사항 68
- 2.1.2 실습을 위한 환경설정 70
- 2.1.3 플렉스 빌더 설치 72
- 2.1.4 라이프사이클 데이터 서비스 2 설치 77
- 2.1.5 기존 WAS에 라이프사이클 데이터 서비스 설치하기 81
- 2.1.6 플렉스 SDK 설치 83
- 2.1.7 플렉스 SDK 사용법 84
- 2.1.8 플렉스 데이터 비주얼라이제이션 88
- 2.2 Hello Flex! 90
- 2.2.1 플렉스 프로젝트 생성 90
- 2.2.2 화면 구성 94
- 2.2.3 HelloFlex 실행 98
- 2.3 요약 100
- 2.1 플렉스 개발환경 구축 68
- 제2부 플렉스 기초 코스 103
- 3장 플렉스 빌더: 플렉스를 위한 최적의 개발툴 105
- 3.1 플렉스 빌더 인터페이스 구성 106
- 3.1.1 워크벤치 107
- 3.1.2 퍼스펙티브 108
- 3.1.3 뷰 110
- 3.1.4 에디터 113
- 3.2 플렉스 빌더를 이용한 개발 118
- 3.2.1 Flex Development 퍼스펙티브 119
- 3.2.2 네비게이터 뷰를 이용한 파일과 프로젝트 관리 120
- 3.2.2.1 프로젝트 관리 120
- 3.2.2.2 프로젝트 내의 리소스 관리 121
- 3.2.2.3 프로젝트 속성 관리 122
- 3.2.3 MXML 에디터를 이용한 플렉스 화면 디자인 136
- 3.2.4 스테이트 뷰를 이용한 화면 전환 146
- 3.2.5 프로퍼티 뷰를 이용한 플렉스 컴포넌트 속성 관리 150
- 3.2.6 아웃라인 뷰를 이용한 플렉스 컴포넌트 중첩 관계 보기 151
- 3.2.7 컴포넌트 뷰를 이용한 컴포넌트 리스트 보기 154
- 3.2.8 프러블럼 뷰를 이용한 에러 코드 수정 157
- 3.3 플렉스 디버깅 158
- 3.3.1 Flex Debugging 퍼스펙티브 158
- 3.3.2 디버그 뷰 159
- 3.3.3 콘솔 뷰 163
- 3.3.4 브레이크포인트 뷰 164
- 3.3.5 베리어블 뷰 166
- 3.3.6 익스프레션 뷰 168
- 3.4 요약 171
- 3.1 플렉스 빌더 인터페이스 구성 106
- 4장 MXML을 이용한 플렉스 컴포넌트 사용 173
- 4.1 플렉스 기본 문법 174
- 4.1.1 MXML의 기본 문법 174
- 4.1.2 XML의 개념 이해 176
- 4.2 MXML과 플렉스 컴포넌트의 관계 이해 180
- 4.3 플렉스 컴포넌트의 기본 183
- 4.3.1 컨트롤 컴포넌트 183
- 4.3.1.1 Button 185
- 4.3.1.2 LinkButton 186
- 4.3.1.3 CheckBox 187
- 4.3.1.4 RadioButton 188
- 4.3.1.5 RadioButtonGroup 188
- 4.3.1.6 ColorPicker 190
- 4.3.1.7 DateChooser 190
- 4.3.1.8 DateField 191
- 4.3.1.9 HSlider/VSlider 194
- 4.3.1.10 NumericStepper 194
- 4.3.1.11 Label 197
- 4.3.1.12 Text 197
- 4.3.1.13 TextArea 198
- 4.3.1.14 TextInput 198
- 4.3.1.15 RichTextEditor 200
- 4.3.1.16 Image 202
- 4.3.1.17 SWFLoader 202
- 4.3.1.18 ProgressBar 203
- 4.3.1.19 VideoDisplay 204
- 4.3.2 데이터를 함께 보여주는 컨트롤 210
- 4.3.2.1 데이터 바인딩 210
- 4.3.2.2 ComboBox 216
- 4.3.2.3 Tree 219
- 4.3.2.4 List 223
- 4.3.2.5 TileList 223
- 4.3.2.6 HorizontalList 228
- 4.3.2.7 DataGrid 229
- 4.3.3 데이터 모델 232
- 4.3.3.1 배열 데이터의 표현 232
- 4.3.3.2 XML 데이터의 표현 233
- 4.3.4 레이아웃 컨테이너 236
- 4.3.4.1 네비게이터 컨테이너 241
- 4.3.5 차트 컴포넌트 250
- 4.3.5.1 데이터 보는 방법에 따른 차트의 종류에 대한 이해 251
- 4.3.5.2 차트 속성에 대한 이해 252
- 4.3.5.3 차트가 사용할 데이터 구조의 이해 253
- 4.3.1 컨트롤 컴포넌트 183
- 4.4 요약 261
- 4.1 플렉스 기본 문법 174
- 5장 액션스크립트 3.0 263
- 5.1 액션스크립트 소개 264
- 5.1.1 액션스크립트의 버전 264
- 5.1.2 액션스크립트 3.0의 특징 265
- 5.2 MXML에서 액션스크립트의 사용 267
- 5.3 액션스크립트의 문법 269
- 5.4 클래스 선언 276
- 5.4.1 패키지 선언 276
- 5.4.2 클래스의 정의 278
- 5.4.3 클래스 변수 종류: 인스턴스, 로컬, 스태틱 280
- 5.4.4 클래스 생성자 282
- 5.4.5 클래스의 확장 283
- 5.5 액션스크립트 연산자 285
- 5.6 이벤트 처리 287
- 5.6.1 시스템에서 발생하는 이벤트 287
- 5.6.2 사용자의 동작과 관련된 이벤트 288
- 5.6.3 이벤트 객체 289
- 5.7 액션스크립트 실전 예제 290
- 5.7.1 키보드 이벤트 처리 예제 290
- 5.7.2 단축키 처리 예제 292
- 5.7.3 Click 이벤트 및 MenuEvent 처리 예제(계산기) 294
- 5.7.4 Mouse 이벤트 처리 예제(달력) 297
- 5.8 요약 302
- 5.1 액션스크립트 소개 264
- 제3부 플렉스 2 핵심 코스 303
- 6장 RIA를 위한 플렉스 스타일 305
- 6.1 플렉스 화면 구성 가이드 306
- 6.1.1 플렉스 화면 구성 원칙 306
- 6.1.2 플렉스 화면을 구성할 때 피해야 할 요소 311
- 6.2 플렉스 화면 구성 작업 312
- 6.2.1 화면 크기 정하기 312
- 6.2.1.1 Size 속성 설정 312
- 6.2.1.2 Layout Constraints 속성 설정 317
- 6.2.2 화면 분할 319
- 6.2.2.1 수직/수평으로 화면을 분리할 때:
- 6.2.1 화면 크기 정하기 312
- VBox/HBox, VDividedBox/HDividedBox 319
- 6.2.2.2 컴포넌트 레이아웃에 따른 사이즈 결정 원리 320
- 6.2.2.3 가로 세로로 들어갈 컴포넌트들을 나열해서 보여줄 때:
- Grid, Tile 322
- 6.2.2.4 기타 컨테이너 323
- 6.2.2.5 컨테이너 속성 설정을 통한 레이아웃 설정 325
- 6.2.3 적절한 컨트롤의 사용 326
- 6.2.4 화면 전환 328
- 6.1 플렉스 화면 구성 가이드 306
- 6.3 이펙트의 활용 330
- 6.3.1 어떤 경우에 이펙트를 줄 것인가? 331
- 6.3.2 어떤 이펙트를 줄 것인가? 340
- 6.3.3 적용하는 이펙트의 속성을 어떻게 변화시킬까? 347
- 6.3.3.1 이펙트의 속성 시작값과 종료값의 변화 347
- 6.3.3.2 이펙트가 플레이되는 시간: duration 348
- 6.3.3.3 이펙트 적용 수치 변화: easingFunction 348
- 6.3.3.4 이펙트 적용 대상: target, targets 350
- 6.3.3.5 컴포지트 이펙트 352
- 6.4 플렉스 스타일 353
- 6.4.1 스타일과 프로퍼티 354
- 6.4.2 컴포넌트 공통 스타일 355
- 6.4.2.1 폰트 관련 스타일 355
- 6.4.2.2 외부 간격 스타일 357
- 6.4.2.3 내부 내용간 간격 설정 스타일 358
- 6.4.2.4 내부 컴포넌트들 간의 간격 설정 360
- 6.4.3 컨트롤 계열에 적용 가능한 스타일 361
- 6.4.3.1 아이콘 설정 관련 스타일 361
- 6.4.3.2 스킨 설정 관련 스타일 361
- 6.4.3.3 컴포넌트 내부 글자 설정 관련 스타일 363
- 6.4.4 컨테이너 계열에 적용 가능한 스타일 364
- 6.4.4.1 배경 설정 관련 스타일 364
- 6.4.4.2 테두리 설정 관련 스타일 366
- 6.4.5 스타일 상속 368
- 6.4.6 스타일 적용 369
- 6.4.6.1 MXML 태그에서 스타일 정의 369
- 6.4.6.2 CSS에서 스타일 정의 370
- 6.4.6.3 액션스크립트에서 스타일 정의 375
- 6.4.6.4 getStyle()과 setStyle() 메소드 377
- 6.5 플렉스 프로젝트별 스타일 구현 방안 378
- 6.5.1 플렉스 프로젝트별 스타일 접근 방향 378
- 6.5.2 플렉스 스타일의 일괄 정의 방법: 테마 379
- 6.5.3 플렉스 애플리케이션에 테마 적용 방법 380
- 6.6 요약 381
- 7.1 플렉스 데이터 연동 개요 384
- 7.1.1 플렉스 데이터 연동 원리 384
- 7.1.1.1 플렉스가 제공하는 데이터 연동 방법 384
- 7.1.1.2 플렉스의 데이터 통신 방식 비교 386
- 7.1.1.3 HTTPService 방식 388
- 7.1.1.4 WebService 방식 390
- 7.1.1.5 RemoteObject 방식 393
- 7.1.1.6 DataService 방식 397
- 7.1.1 플렉스 데이터 연동 원리 384
- 7.2 HTTPService 401
- 7.2.1 HTTPService의 API 개요 401
- 7.2.2 XML 데이터를 HTTPService로 연결하기 403
- 7.2.3 crossdomain.xml 405
- 7.2.4 result 이벤트와 fault 이벤트에 대한 핸들러 406
- 7.2.5 DB쿼리 결과를 XML로 리턴하는 JSP와 연동 409
- 7.2.6 JSP 프로그램에 파라미터 전송하기 412
- 7.2.7 Named HTTPService 414
- 7.2.7.1 config 파일 설정 414
- 7.2.7.2 Named HTTPService의 예제 417
- 7.2.8 액션스크립트를 이용한 HTTPService 호출 419
- 7.3 WebService 421
- 7.3.1 WebService의 API 개요 421
- 7.3.2 WebService의 호출 예제 422
- 7.3.3 액션스크립트를 이용한 WebService의 호출 예제 425
- 7.3.4 닷넷 WebService의 호출 예제 428
- 7.4 RemoteObject 430
- 7.4.1 RemoteObject의 API 개요 431
- 7.4.2 RemoteObject의 기본 예제 431
- 7.4.3 RemoteObject를 사용하는 플렉스 애플리케이션 작성 434
- 7.4.4 다중 메소드 RemoteObject의 사용 예제 436
- 7.4.4.1 RemoteObject 사용 환경 설정 436
- 7.4.4.2 다중 메소드를 호출하는 RemoteObject 플렉스 애플리케이션
- 7.4.5 액션스크립트를 이용한 RemoteObject의 사용 예제 442
- 7.5.1 메시지 서비스의 API 개요 444
- 7.5.1.1 Producer 444
- 7.5.1.2 Consumer 445
- 7.5.2 메시지 서비스를 이용한 채팅 예제 구현 446
- 7.5.2.1 메시지 서비스 구현을 위한 환경 설정 446
- 7.5.2.2 메시지 서비스를 이용한 플렉스 채팅 애플리케이션 작성 448
- 7.5.3 메시지 서비스를 이용한 실시간 모니터링 예제 구현 451
- 7.5.3.1 데이터를 공급하는 자바빈즈 구현 451
- 7.5.3.2 Feed 클래스 컨트롤을 위한 RemoteObject 설정 453
- 7.5.3.3 메시지 서비스에서 사용할 RTMP 채널 설정 454
- 7.5.3.4 모니터링을 위한 플렉스 애플리케이션 작성 456
- 7.6.1 DataService의 API 개요 458
- 7.6.2 DataService를 이용한 데이터 동기화 예제 구현 459
- 7.6.2.1 MemberDAO 클래스 작성 460
- 7.6.2.2 MemberAssembler 클래스 작성 463
- 7.6.2.3 MemberAssembler 클래스에 대한 destination 설정 464
- 7.6.2.4 DataService를 사용하는 플렉스 애플리케이션 작성 466
- 8.1 커스텀 컴포넌트 개요 474
- 8.1.1 커스텀 컴포넌트란? 474
- 8.1.2 커스텀 컴포넌트를 만드는 이유 475
- 8.1.3 상용 커스텀 컴포넌트 477
- 8.1.4 컴포넌트화와 코딩 철학 479
- 8.2 MXML 컴포넌트 480
- 8.2.1 MXML 컴포넌트의 개요 480
- 8.2.2 기본 컴포넌트를 확장한 MXML 컴포넌트 만들기 481
- 8.2.2.1 새 프로젝트 생성 481
- 8.2.2.2 패키지 경로를 위한 폴더 생성 482
- 8.2.2.3 MXML 컴포넌트 정의 패널 열기 483
- 8.2.2.4 MXML 컴포넌트의 속성과 함수 정의 484
- 8.2.2.5 메인 애플리케이션에서 MXML 컴포넌트의 사용 486
- 8.2.3 사용자 정의 이벤트를 이용하는 MXML 컴포넌트 만들기 487
- 8.2.3.1 사용자 정의 이벤트를 사용하는 이유 487
- 8.2.3.2 사용자 정의 이벤트 발생시키기 488
- 8.2.3.3 사용자 정의 이벤트 만들기 491
- 8.3 액션스크립트 컴포넌트 495
- 8.3.1 액션스크립트 컴포넌트의 개요 495
- 8.3.2 액션스크립트 컴포넌트 만들기 496
- 8.3.2.1 액션스크립트 프로젝트 생성 496
- 8.4 SWC 컴포넌트 501
- 8.4.1 SWC 컴포넌트의 개요 501
- 8.4.2 SWC 컴포넌트 만들기 502
- 8.4.2.1 플렉스 라이브러리 프로젝트 기본 정보 정의 502
- 8.4.2.2 액션스크립트 클래스 정의 503
- 8.4.2.3 액션스크립트 클래스 수정 504
- 8.4.2.4 SWC 컴포넌트 빌드 504
- 8.4.3 다른 프로젝트에서 SWC 컴포넌트 사용하기 505
- 8.5 오픈소스 플렉스 컨포넌트 사용하기 508
- 8.5.1 오픈소스 플렉스 컴포넌트 공유 사이트 508
- 8.5.2 Flexlib 컴포넌트 적용하기 512
- 8.6 요약 515
- 9.1 성능 향상 가이드 518
- 9.1.1 플렉스 애플리케이션 아키텍처 518
- 9.1.2 플렉스 성능 향상 요소 520
- 9.1.2.1 플렉스 성능 향상 공식 520
- 9.1.2.2 애플리케이션 사이즈 축소 방안 521
- 9.1.3 성능 향상 테크닉 522
- 9.1.4 ModuleLoader 사용 방법 524
- 9.1.4.1 모듈 생성 525
- 9.1.4.2 모듈과 통신하기 529
- 9.1.5 플렉스 빌더의 메모리와 성능 프로파일러 531
- 9.1.5.1 프로파일러의 기능 531
- 9.1.5.2 플래시플레이어 가비지 컬렉션의 특징 532
- 9.2 개발생산성 향상 가이드 541
- 9.2.1 개발환경 구축 가이드 541
- 9.2.1.1 HTTP 모니터링툴 설치 541
- 9.2.1.2 trace 로그 보기 543
- 9.2.1.3 trace 로그뷰 플러그인 설정(eclipse-flair 플러그인) 546
- 9.2.1.4 에디트 플러스에서 플렉스 개발 환경 구축 549
- 9.2.2 개발 생산성 향상을 위한 플렉스 빌더의 기능 552
- 9.2.2.1 데이터베이스로부터 플렉스 애플리케이션 코드 자동 생성 552
- 9.2.2.2 웹서비스 코드 자동 생성 기능 564
- 9.2.2.3 소스코드 리팩토링 568
- 9.2.1 개발환경 구축 가이드 541
- 9.3 플렉스 개발자를 위한 시스템 아키텍처 가이드 569
- 9.3.1 플렉스 애플리케이션 배포 569
- 9.3.1.1 애플리케이션을 보내는 쪽: 서버 570
- 9.3.1.2 애플리케이션을 받아서 실행하는 쪽: 클라이언트 570
- 9.3.2 RSL을 사용한 애플리케이션 배포 572
- 9.3.2.1 RSL을 적용할 때 고려해야 할 사항 573
- 9.3.2.2 RSL의 종류 573
- 9.3.3 애플리케이션 최적화와 자동화를 위한 MXMLC 명령어 사용법 575
- 9.3.3.1 익스터널 라이브러리 적용 컴파일 576
- 9.3.3.2 인증 프레임웍 RSL 컴파일 577
- 9.3.3.3 플렉스 컴파일러 쉘(FCSH)의 사용 579
- 9.3.1 플렉스 애플리케이션 배포 569
- 9.4 요약 580
- 10.1 플렉스 프로젝트 도입 가이드 586
- 10.1.1 플렉스 프로젝트 특성의 이해 586
- 10.1.1.1 플렉스 UX의 3요소 587
- 10.1.2 플렉스 프로젝트 유형 592
- 10.1.2.1 적용 유형에 따른 분류 592
- 10.1.2.2 적용 범위에 따른 분류: 전체 플렉스/부분 플렉스 597
- 10.1.3 플렉스 프로젝트 태스크 599
- 10.1.4 플렉스 프로젝트 팀원의 구성 600
- 10.1.4.1 플렉스 프로젝트 역할 정의 601
- 10.1.4.2 플렉스 프로젝트 업무영역의 중첩성 601
- 10.1.1 플렉스 프로젝트 특성의 이해 586
- 10.2 UX 향상을 위한 디자이너와 개발자의 협업 602
- 10.2.1 디자이너와 개발자의 협업 602
- 10.2.1.1 협업 프로세스 603
- 10.2.2 디자이너와 개발자 협업을 위한 스킬셋 604
- 10.2.2.1 플렉스 빌더의 CSS 에디터 605
- 10.2.2.2 런타임 CSS 608
- 10.2.2.3 Flex Component Kit을 활용한 플래시와 플렉스의 협업 613
- 10.2.3 UX 향상을 위한 고려사항 627
- 10.2.3.1 UI와 Usability와 UX 627
- 10.2.3.2 UX의 구현 수준 평가 628
- 10.2.3.3 UX 기술 가이드 629
- 10.2.1 디자이너와 개발자의 협업 602
- 10.3 요약 631
- 11.1 프레임웍 아키텍처 634
- 11.1.1 프레임웍의 필요성 634
- 11.1.2 프레임웍의 고려사항 635
- 11.1.3 플렉스 프레임웍 패턴 635
- 11.1.4 외부 인터페이스 정의 637
- 11.1.4.1 플렉스에서 제공하는 외부 시스템 연동방법 638
- 11.1.4.2 외부 인터페이스와 연동 방법 639
- 11.2 캔곰 프레임웍 640
- 11.2.1 캔곰 프레임웍의 구성 640
- 11.2.2 캔곰 프레임웍의 작동원리 642
- 11.2.3 캔곰 프레임웍의 구현 644
- 11.2.3.1 캔곰 프로젝트 생성 644
- 11.2.3.2 캔곰 폴더 만들기 645
- 11.2.3.3 view 디렉토리에서의 작업 646
- 11.2.3.4 vo 디렉토리에서의 작업 648
- 11.2.3.5 business 디렉토리에서의 작업 651
- 11.2.3.6 control 디렉토리에서의 작업 653
- 11.2.3.7 commands 디렉토리에서의 작업 655
- 11.2.3.8 model 디렉토리에서의 작업 656
- 11.2.3.9 캔곰 프레임웍의 작동 658
- 11.3 플렉스 실전에 도움이 되는 예제 660
- 11.3.1 아웃룩 예제 660
- 11.3.2 플렉스 WAS 세션 처리 예제 661
- 11.3.3 플렉스에서 팝업 윈도우 띄우고 컨트롤하기 662
- 11.3.4 Multi 헤더와 item Renderer를 적용한 DataGrid 예제 663
- 11.3.5 HTTPService를 이용한 CRUD(데이터 입력, 수정, 삭제 조회) 예제 663
- 11.3.6 Ajax와 플렉스 664
- 11.3.7 다국어 처리 예제 665
- 11.3.7.1 로케일 모듈 컴파일 방법 666
- 11.3.8 테마, MDI, 다국어 처리 예제 667
- 11.3.9 ExternalInterface 예제 668
- 11.3.10 OLAPGrid 예제 669
- 11.3.11 플렉스 애플리케이션간 파라미터 전송 670
- 11.4 플렉스 개발 관련 에러 메시지와 해결방법 670
- 11.5 플렉스 참고자료 677
- 11.5 1 자주 들어오는 질문 677
- 11.5.1.1 자바(JVM, JRE) 관련 677
- 11.5.1.2 데이터 연동 관련 678
- 11.5.1.3 기타 플렉스 관련 680
- 11.5.1.4 이 책에 들어있는 플렉스 예제 관련 681
- 11.5.2 플렉스 관련 즐겨찾기 정리 683
- 11.5 1 자주 들어오는 질문 677
- 11.6 요약 684
- A.1 어도비 에어 소개 686
- A.2 에어의 주요 기능 687
- A.3 어도비 에어 개발환경 687
- A.3.1 어도비 에어 런타임 설치 687
- A.3.2 에어 SDK 설치 689
- A.4 에어 애플리케이션 개발 맛보기 689
- A.5 에어 애플리케이션 적용 사례 691
- B.1 파일 693
- B.1.1 로컬 자원 접근 제한 693
- B.1.2 어도비 에어의 파일 API 소개 694
- B.1.3 File 클래스 694
- B.2 로컬 데이터베이스 699
- B.2.1 로컬 데이터베이스 API 700
- B.2.2 데이터베이스 실행 방식 702
- B.2.3 데이터베이스 연결(생성) 702
- B.2.4 SQL 쿼리문 실행 704
- B.3 네이티브 윈도우 707
- B.3.1 NativeWindow 관련 클래스 707
- B.3.2 윈도우 크롬 707
- B.3.3 윈도우 생성 709
- B.3.4 윈도우 관리 710
- B.4 내장 브라우저 710
- B.4.1 웹 브라우저 만들기 711
- B.4.1 웹 브라우저 만들기 711
- C.1 *.air 파일 패키징 712
- C.1.1 에어 디스크립터 파일 712
- C.1.2 에어 배포파일(*.air) 작성 715
- C.2 배포 방법 724
- C.2.1 기본적인 배포 724
- C.2.2 웹을 통한 배포 724
- C.3 애플리케이션 업데이트 729
- C.3.1 Updater 클래스 729
- C.3.2 air 파일을 사용자 PC로 다운로드하기 730
- D.1 에어로 개발 가능한 응용 범위 732
- D.2 AIRConnector를 이용한 윈도우 애플리케이션 연동 734
- D.2.1 윈도우 애플리케이션과 에어 연동 개요 735
- D.2.2 AIRConnector의 활용 736
관련 블로그 글
『예제로 배우는 플렉스』출간 2주년 기념 특강
2006년 9월 25일『예제로 배우는 Adobe 플렉스 2』가 출간된 지 어언 2년이라는 세월이 지났네요. 그간 1만명이 넘는 독자분이 책을 구입해주셨구요. 지난 4월에는 『(개정판) 예제로 배우는 Adobe 플렉스』도 출간되어 지금까지도 독자분들의 많은 사랑을 받고 있지요.
블로그에 올라와 있는 플렉스와 플렉스3 태그 관련 글로만 봐도 정말 많은 일들이 있었던 듯해요. 저자 옥상훈님이 얼마 전 예제로 배우는 플렉스 스터디 그룹 사이트를 오픈하기도 하셨는데, 이번 플렉스 책 출간 2주년을 맞아 작은 자리를 마련했습니다.
오는 9월 27일 토요일 오후 3시에 토즈 강남대로점에서 최신 웹트렌드와 플렉스를 주제로, 최근 웹관련 기술 동향, 플렉스 기술 데모, 초보자를 위한 플렉스 공부 방법 등을 소개해주신다고 하네요.
< 공지글 참조 >
회비는 10,000원이고 참가 방법에 대해서는 공지글을 참조해주세요. 참 부지런한(!) 저자분이 강좌를 빙자해 선착순 20명의 독자들과 함께하는 축하 모임을 가지실 예정이라고 하니 플렉스 열혈 독자분들의 많은 참석을 바랍니다.
23일 마감이라고는 했지만, 아직 인원이 다 차지는 않은 것 같네요. :) 개정판 플렉스 책의 어도비 에어 부록을 써주신 이정웅님도 오시네요~. 플렉스 독자라면 정말 유익한 시간이 되실 듯. 즐거운 주말 오후 시간이지만 많이 오셔서 좋은 시간 보내시길 바랍니다. 저희도 축하하러 살짝 얼굴은 비치겠죠? :)
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
(플렉스 개정판 출간기념) 제5회 플렉스 기술 세미나

지난 2006년 9월 『예제로 배우는 Adobe 플렉스 2』 책을 펴낸 이후로 1년 반 동안 독자 여러분의 뜨거운 성원을 받았습니다. 그리고 지난 4월 플렉스 3 출시와 함께 『(개정판) 예제로 배우는Adobe 플렉스』책을 펴냈습니다. 그해 10월『예제로 배우는 Adobe 플렉스 2』 출간 후 제2회 플렉스 2 기술 세미나를 열어서 많은 플렉스 개발자들께 뜨거운 호응을 얻었습니다.
드디어 개정판 출간 기념 제5회 플렉스 기술 세미나를 개최합니다. 제2회 기술 세미나때와 마찬가지로 네이버 FlexComponent 카페가 주최하며 저희 에이콘이 후원합니다.
일시는 2008년 7월 5일 토요일 오후 1시에서 5시까지고, 장소는 강남 비트교육센터 지하 2층 대강당입니다. 그러고보니 이번 주 토요일이죠? 개정판 책을 사신 분에 한해서 입장 가능한 행사이오니 이 점 참조해주시기 바라며, 혹시 책을 미처 구입하지 못한 분께서는 현장에서 구입도 가능하니 담당자께 이메일로 신청하신 후 장소로 찾아오시면 되겠습니다.
참가 신청은 daee@withflex.com 앞으로 인적사항 몇 가지를 적어서 보내주시면 됩니다. 자세한 참가 신청은 네이버 FlexComponet 카페 공지사항을 참고해주시기 바랍니다. 저자 옥상훈님이 직강하는 플렉스 3 UX 개발, 최적화, 스킨 디자인에 대한 가이드 뿐만 아니라 오픈프레임웍을 사용한 플렉스 게시판 구축 등 새로 출시된 플렉스 3과 책에서 미처 다루지 못한 좀더 깊이 있고 다양한 내용을 들으실 수 있는 자리이니 플렉스 개발자들의 많은 신청 바랍니다.
에이콘 출판사에서 제공하는 간단한 다과와 음료도 드시고, 많이 배워가시기 바랍니다.
>>>>> 자세한 내용 보기, 클릭!
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
플렉스 3 개정판이 나왔어요!
드디어 『(개정판) 예제로 배우는 Adobe 플렉스』가 출간되었습니다. 사실 나온 지 며칠 되었기에 이제사 독자들의 뜨거운 반응을 몸소 팍팍 실감하는 중입니다. 불과 나흘 지났을 뿐인데 강컴에서도 오늘은 베스트셀러 1위에 올랐고, YES24 컴퓨터 인터넷 서적 순위도 6위에나 올랐네요.
FLEX와 관련해서 2권정도 구매를 했고 결론적으로 이 책을 교육자료로 쓰면 되겠다는 생각이 확~ 들어서 교재로 채택하고 진행했는데 2일정도 진행한 결과 너무 만족스럽습니다. 정말 책 잘 만들었다는 느낌이 팍팍 들더군요.
FLEX2와 FLEX3는 외형적으로 보면 같아 보일지 모르겠지만 내부적으로는 많이 변해 있었고 이런 부분들을 잘 살린 책이 필요했는데 이책에는 1.5부터 3.0까지 진화된 내용들이 들어 있어 이해시키는 것도 편했습니다.
- YES24 독자서평 중에서
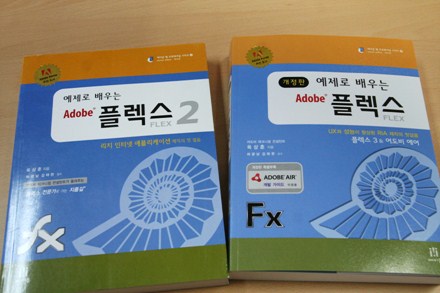
지난 1년 반동안 많은 분께 플렉스 2를 소개해주느라 애쓰고 이젠 역사의 뒤안길(!)로 사라진 『예제로 배우는 Adobe 플렉스 2』와 『(개정판) 예제로 배우는 Adobe 플렉스』는 외관상 어떤 점이 달라졌는지 한번 살펴볼까요?


표지 코팅도 좀더 고급스러워졌고, ADOBE AIR 부록이 들어있다는 광고도 눈에 확 들어오죠. 버전 3에 들어서며 바뀐 플렉스 로고(Fx)도 반영되었구요. 생물학 전공인 저자분의 영감을 받아 암모나이트 문양을 살려 디자인한 그림도 입체감있게 바뀌었습니다.








그런데 이분들.... 모두 모이시더니 싸인회를 한 판 벌이십니다. --;
[##_Gallery|7145812742.jpg||4612066704.jpg||1876435445.jpg||width="400" height="300"_##]이제 막 저술을 마친 옥상훈님을 제외하고, 세 분 모두 저희와 한 권씩 책을 집필하고 계신 분들인데요. 누가누가 잘하나. 누가누가 먼저 책을 내게 될까. 내기라도 한번 걸어볼까요?
앞으로 플렉스 개정판에 대한 오탈자나 오류 등은 앞으로도 도서 정보 페이지에서 안내해드리겠습니다. 성원 보내주신 모든 분께 감사합니다! :)
크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
드디어 플렉스 3 개정판이 나옵니다!

UX와 성능이 향상된 RIA 제작의 첫걸음 플렉스 3 & 어도비 에어
옥상훈 지음 | 756페이지 | 33,000원 | 2008년 4월 21일 출간 | 97888960770416
안녕하세요. 모두 잘 지내셨나요? 너무 오랫동안 집을 비워서 그런지 왠지 정중하게 인사를 드려야 할 것 같은 분위기네요. 저희 블로그 글을 기다리셨던 분들께는 죄송해요. 앞으로 열심히 열심히 소식 전하겠습니다. ^^/
2006년 9월 에이콘 블로그를 새로 열면서 가장 많이 전해드렸던 소식이 플렉스 책 집필 이야기였죠. 플렉스 책 출간에 얽힌 사연, 무적의 야근부대, 예약 판매 개시, 매일 낮 병든 닭모냥 꾸벅꾸벅 졸게 만들었던 그 화려한 이 밤의 끝을 잡고, 드디어 마감!, 감격어린 플렉스 책 득템 이야기, 플렉스 책 출간 파티에 이르기까지 참 중계방송도 열심히 해댔군요. ㅋㅋ 제 생각인지 모르겠지만 왠지 그때의 우리 블로그는 좀더 인간미가 묻어났던 것 같기도 합니다.
플렉스 2가 나오고 1년 반, 지난 3월에 플렉스 버전 3가 출시되었습니다. 그동안 플렉스의 위상은 참으로 많이 변화했습니다. 그만큼 독자분들이 저희 책도 많이 사랑해주셔서 감사했습니다.
독자분의 성원에 힘입어 그리고 새 버전 출시에 즈음해 플렉스 3와 어도비 에어의 내용을 보강한 『(개정판) 예제로 배우는 Adobe 플렉스』를 펴내게 되었습니다. 거의 이십여일 동안 놀라운 속도로 많은 내용을 보강해주신 저자 옥상훈님 덕분에 또 한권의 멋진 책을 만들었습니다. 『RIA 개발을 위한 실버라이트 입문』을 번역하신 어도비 플렉스 챔피언 이정웅님이 "어도비 에어(Adobe AIR) 개발가이드"도 써주셨습니다.
새로 나온 플렉스 개정판은 무엇이 달라졌는지 잠시 살펴볼까요?
새로 나온 플렉스 3는 성능과 개발 생산성, UX 향상을 위한 협업에 초점을 둔 버전으로 플렉스 2보다 한 단계 ‘진화된 개발 플랫폼’이라 볼 수 있다. 개정판에서는 플렉스 2에서 3로 바뀐 내용을 전반적으로 반영했다. 또한 디자이너와 개발자 협업 방법, 플렉스 성능과 개발생산성 향상, 플렉스 실전 프로젝트와 UX 가이드 등 저자가 플렉스 컨설팅을 하면서 겪었던 기술 경험을 4부, 5부의 아키텍처 가이드로 담았다. 아울러 데스크탑 버전의 RIA 애플리케이션을 만들 수 있어 큰 각광을 받고 있는 어도비 에어(Adobe AIR)에 대한 내용도 부록으로 추가했으며 에어 기술의 응용방안과 윈도우 애플리케이션 연동에 관한 노하우도 함께 수록했다.
40여페이지에 달하는 내용이지만 아직 어도비 에어에 관한 책은 나온 적이 없으므로 에어에 관한 내용을 기다려오신 분들께는 조금이나마 도움이 되리라 생각합니다. 개정판에는 초판과 마찬가지로 다음과 같은 내용이 들어있는 알찬 부록 CD가 제공됩니다.
- 이 책에 나오는 모든 예제 소스코드
- 플렉스 빌더 3 설치파일
- 라이브사이클 데이터 서비스 2.5 설치파일
- 어도비 에어 런타임
- 어도비 에어와 윈도우 애플리케이션 연동 예제
그밖에 개정판에서 무엇이 달라졌는지, 어떤 내용을 담고 있는지 더 자세한 내용을 보고 싶으시다면 저자 okgosu님의 블로그 글을 참조해주세요.
지금 YES24, 교보문고, 강컴, 인터파크, 알라딘에서 예약 판매중입니다. 많이 사랑해주세요. :)
마지막으로 고생하신 저자분의 사진 한 장 넣어드릴게요. 무사히 집필 모두 마치시고 마감까지 하고 어제 미국으로 일주일 여간 출장을 떠나셨다죠. 돌아오시면 바로 따끈따끈한 책 구경하실 수 있겠네요. 잘 다녀오세요. ^^/
옥상훈님은 강남 교보문고 타워 16층에 근무합니다. 책을 들고 어도비 코리아로 찾아가시면 아마 반갑게 맞아주시고 왼쪽 주머니에서 펜을 꺼내서 멋지게 싸인해주실 거에요! 혹여 저자분의 싸인 서비스에 불만족하시면 바로 저희 출판사로 신고해주세요~ :D

크리에이티브 커먼즈 라이센스 이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이센스에 따라 이용하실 수 있습니다.
도서 오류 신고
정오표
[ p74 팁 박스 ]
디버거버전 플래시플레이어9는 아래의 링크에서 다운로드 하실 수 있습니다.
http://download.macromedia.com/pub/flashplayer/updaters/9/flashplayer_9_ax_debug.exe
[ p76 2번 항목 ]
Flex Builder 3 Plug-in 설치 파일은 용량관계상 부록 CD에 포함하지 못했습니다.
플렉스 빌더 이클립스 플러그인 버전은 어도비 홈페이지에서 다운로드하실 수 있습니다.
https://www.adobe.com/cfusion/tdrc/index.cfm?product=flex%5Feclipse
[ p431 ■주요 속성 ]
3. userProxy 절 삭제 (remoteObject의 property에는 userProxy란 속성이 없습니다)
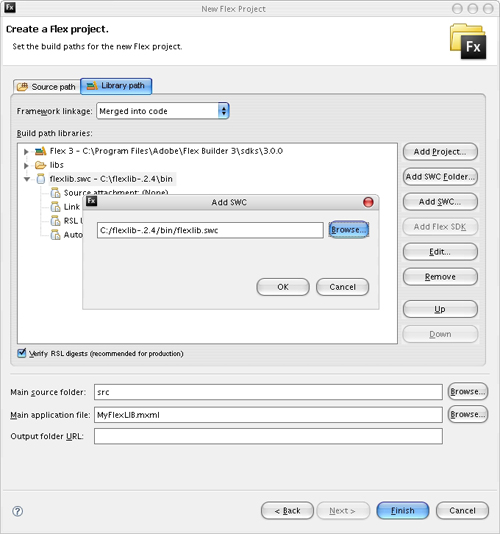
[ p513 그림 8-41 수정 ]

[ p638 3번 아래 ■ 항목 ]
■ 항목 → 4번 항목
[ p665 11.3.7절 첫 번째 □항목 ]
../chap11/locale/RuntimeLocaleExam.mxml → ../chap11/src/RuntimeLocaleExam.mxml
[ p665 11.3.7절 5번째~7번째 □항목 ]
../chap11/locale/rsb → ../chap11/src/rsb
[ p666 6번 항목 2행 ]
_locale → -locale
[ p666 6번 항목 3행 ]
_locale en_US → -locale en_US
[ p667 11.3.8절 첫 번째 □항목 ]
../chap11/locale/RuntimeLocaleMDIExam.mxml → ../chap11/src/RuntimeLocaleMDIExam.mxml
[ p667 11.3.7절 2번째~7번째 □항목 ]
../chap11/locale/rsb → ../chap11/src/rsb
[ 부록 CD 소스 누락 ]
책 소개 페이지를 참고해주세요.
4쇄 오류/오탈자
[ p27 9행 ]
8.5 오픈소스 플렉스 컨포넌트 사용하기
→ 8.5 오픈소스 플렉스 컴포넌트 사용하기
[ p141 아래에서 2행 ]
Add Block Comment → Toggle Block Comment



